Redesigning the File Upload Experience at Capsifi
Redesigned the file upload experience in an enterprise AI platform to reduce user confusion and support calls. Outcome: 60% improved usability, 40% drop in support tickets.
Role: Senior UX Designer
Timeframe: 1 Sprints
Collaborators: Product Manager, Dev Lead, Customer Enablement Team, QA, Frontend Developers, External Customers
Tools: Figma, Miro, Teams
Overview
Capsifi's file upload feature enables users to either upload their own Excel data or utilise pre-built templates from the Capsifi library. This functionality is central to activating Capsifi's AI-powered suggestions, which only work when users upload business capability data.
The Problem
The initial upload feature was developed quickly without UX support. This led to:
A confusing and inconsistent experience for users
Mixed flows for uploading files vs. using the Capsifi library
No guidance on file types supported by the AI
Poor feedback (no loading indicators, no success/error messages)
Vertical data tables that were hard to scan
Performance lags due to slow APIs without visual cues
This caused users to:
Keep uploading the wrong files again and again because they didn’t know what the issue was
Think the AI wasn’t working, when in fact their file didn’t meet the right format or content
Give up using the feature after a few failed tries, then contact tech support for help
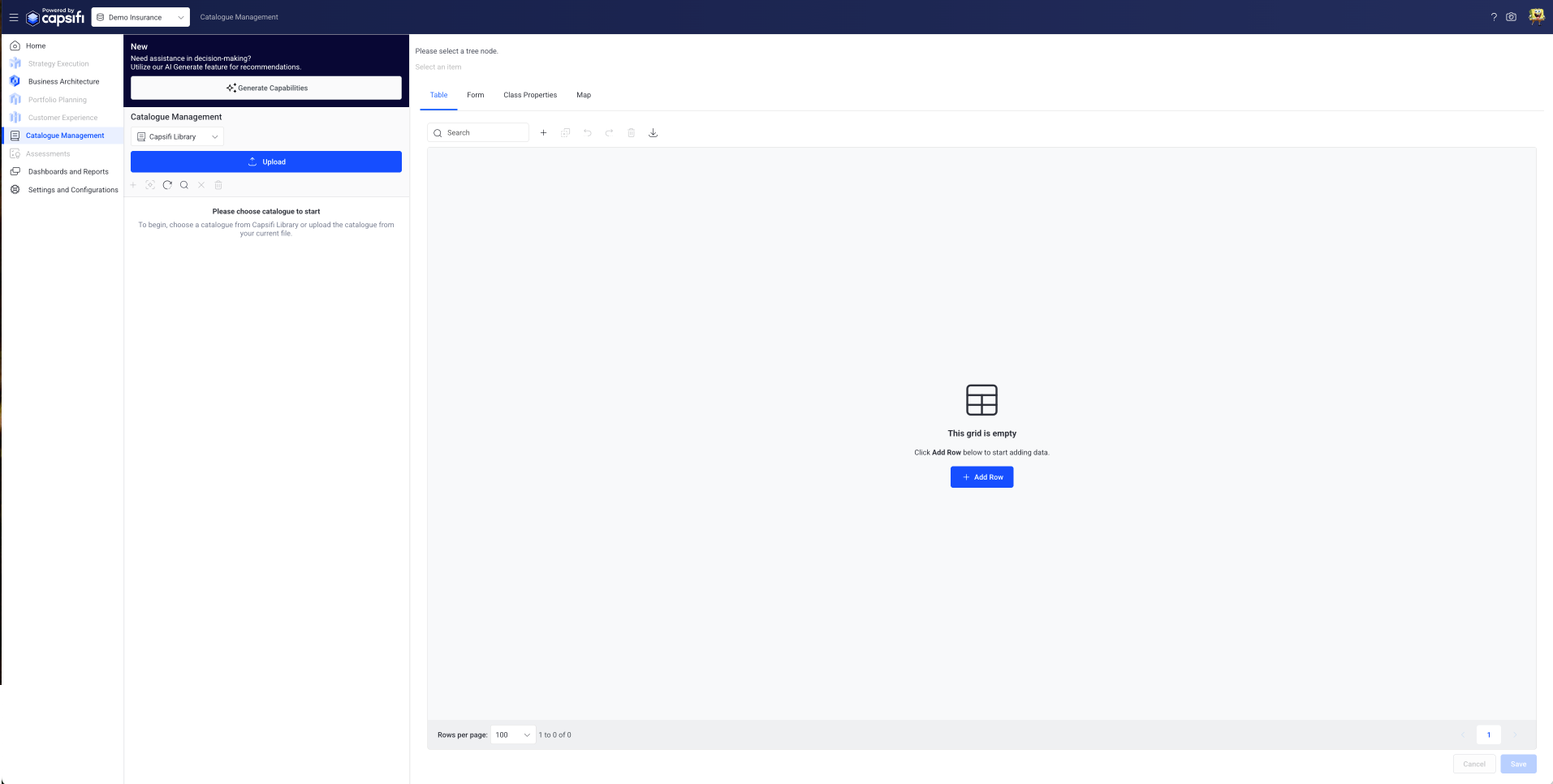
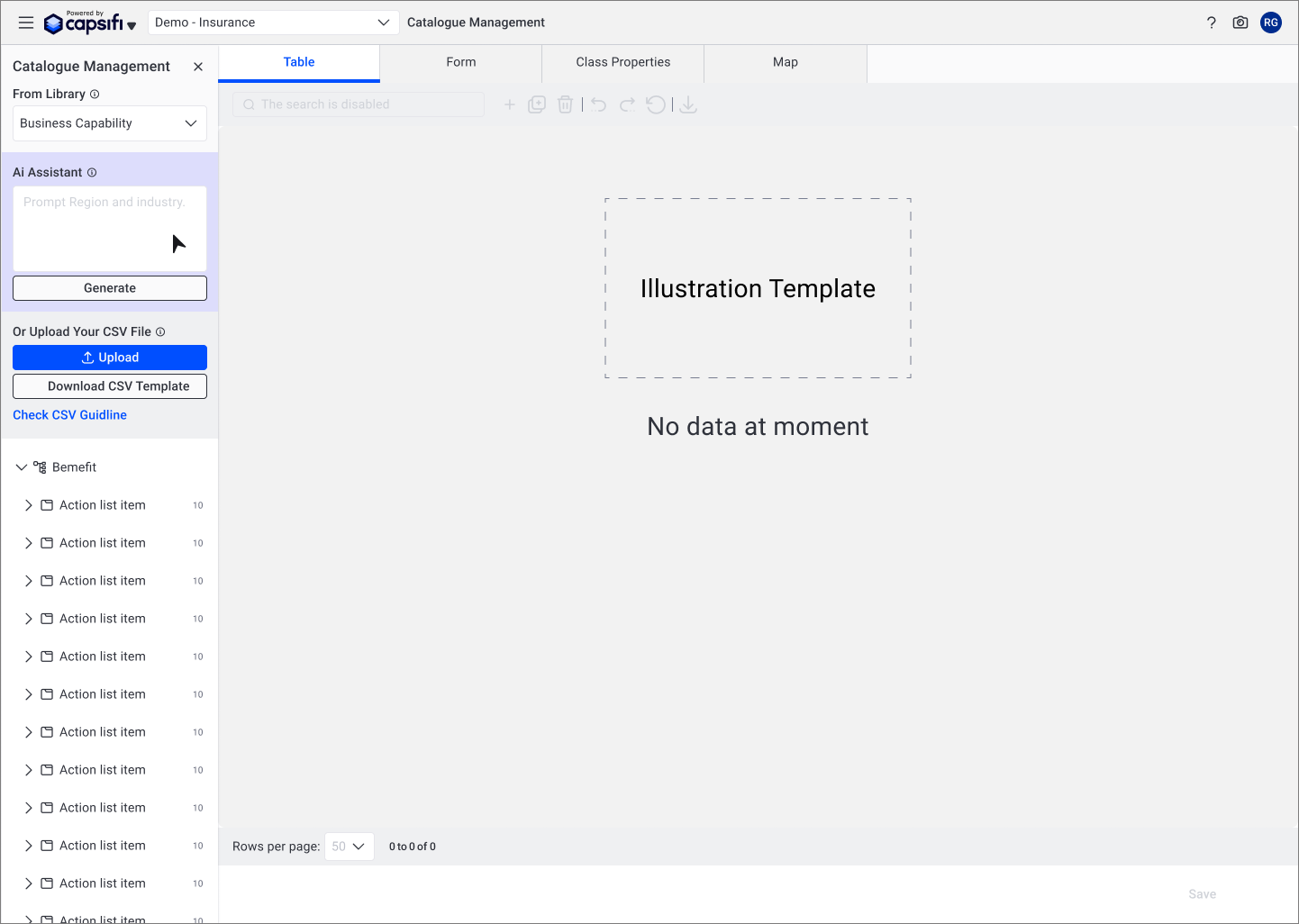
The upload button and the library selection button are positioned on top of each other, which can confuse users. They might think they need to select from the dropdown menu before clicking upload, but in reality, there is no dependency between the two. Additionally, the placement of the AI button can be misleading, as the AI feature only works when the user selects a business capability.
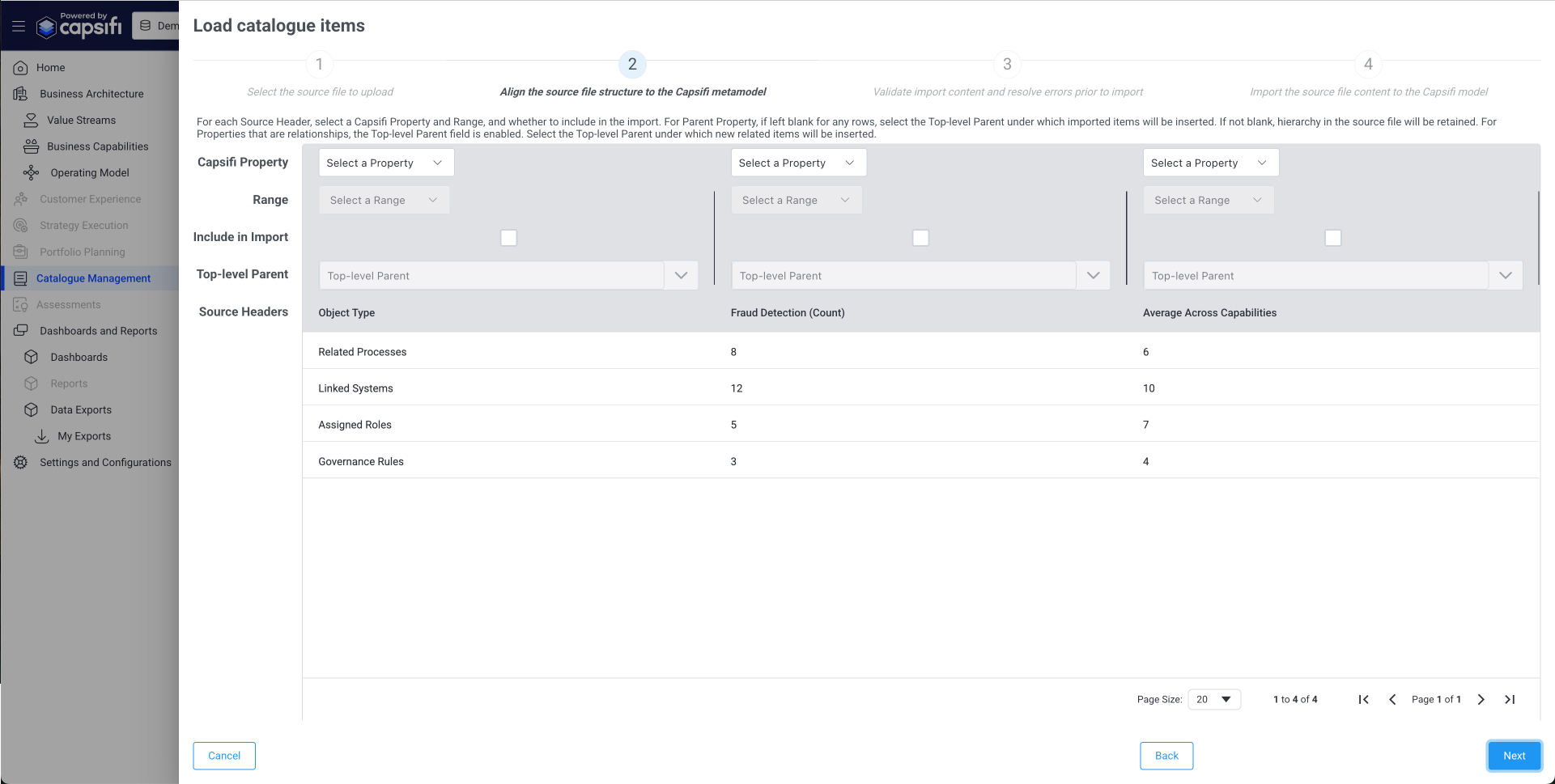
The vertical data tables were difficult to scan, as users typically read from left to right. Combined with unclear language, this caused confusion and led many users to abandon the upload process.
Discovery & Insights
I started by gathering feedback from pre-sales and customer enablement teams. They highlighted recurring user frustrations and the frequent need for hand-holding during onboarding. Key insights included:
Users didn’t understand the difference between uploading files and using the Capsifi library
Many didn’t realise AI only worked with business capability uploads
The upload steps were unclear and lacked structure
Users often assumed uploads failed due to the absence of feedback
Collaboration and Constraints:
Working with the new product manager, I clarified feature requirements and conducted a collaborative workshop with the dev lead and product team. We:
Mapped out the current flow and misunderstandings
Identified technical constraints to avoid backend rework
Prioritized improvements based on feasibility and impact
User flow
Design Approach
Mapped the end-to-end user journey for uploading and library selection
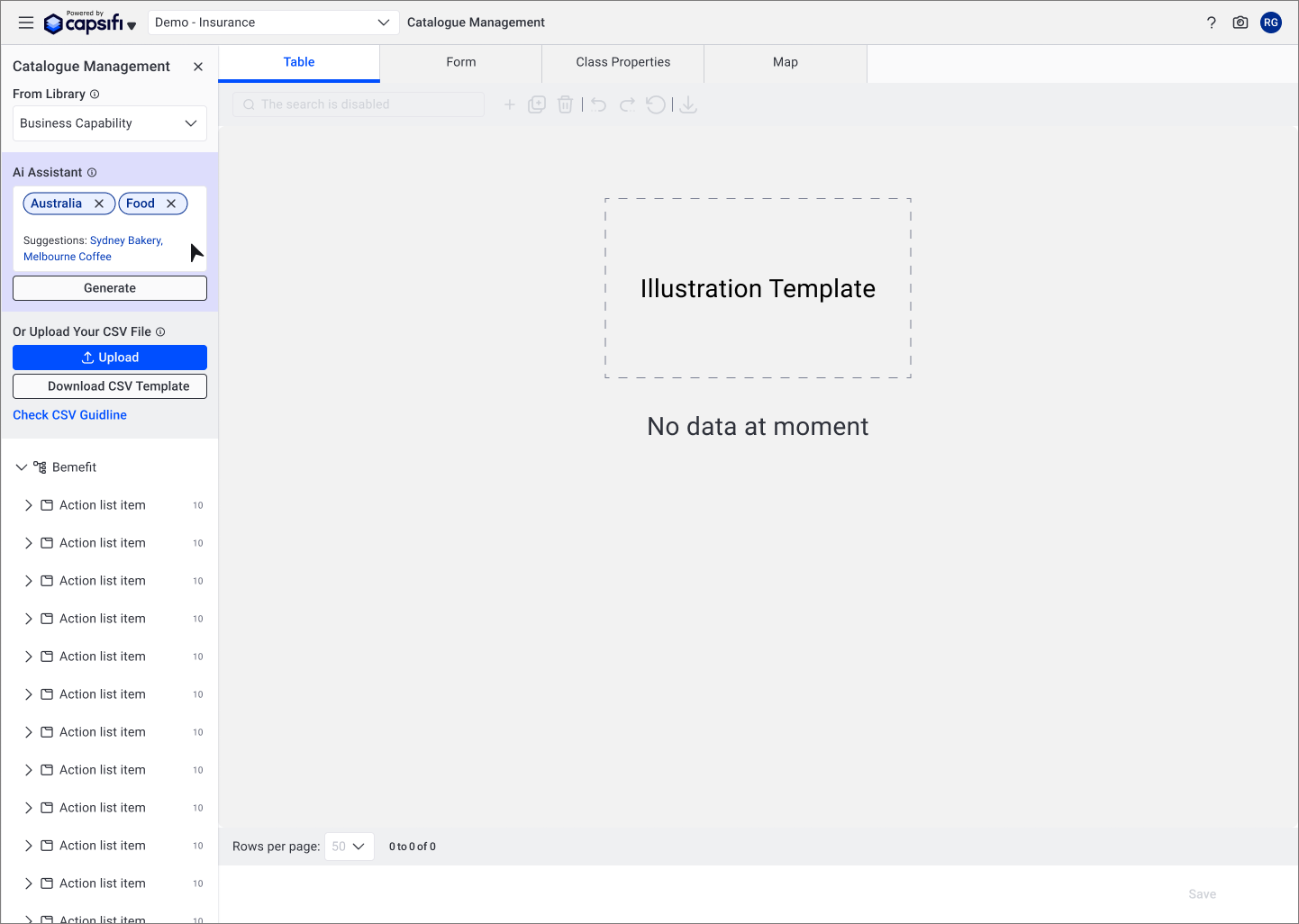
Simplified the interface to clearly separate "Upload Your File" and "Use a Library Template"
Added contextual help text to guide users through each step
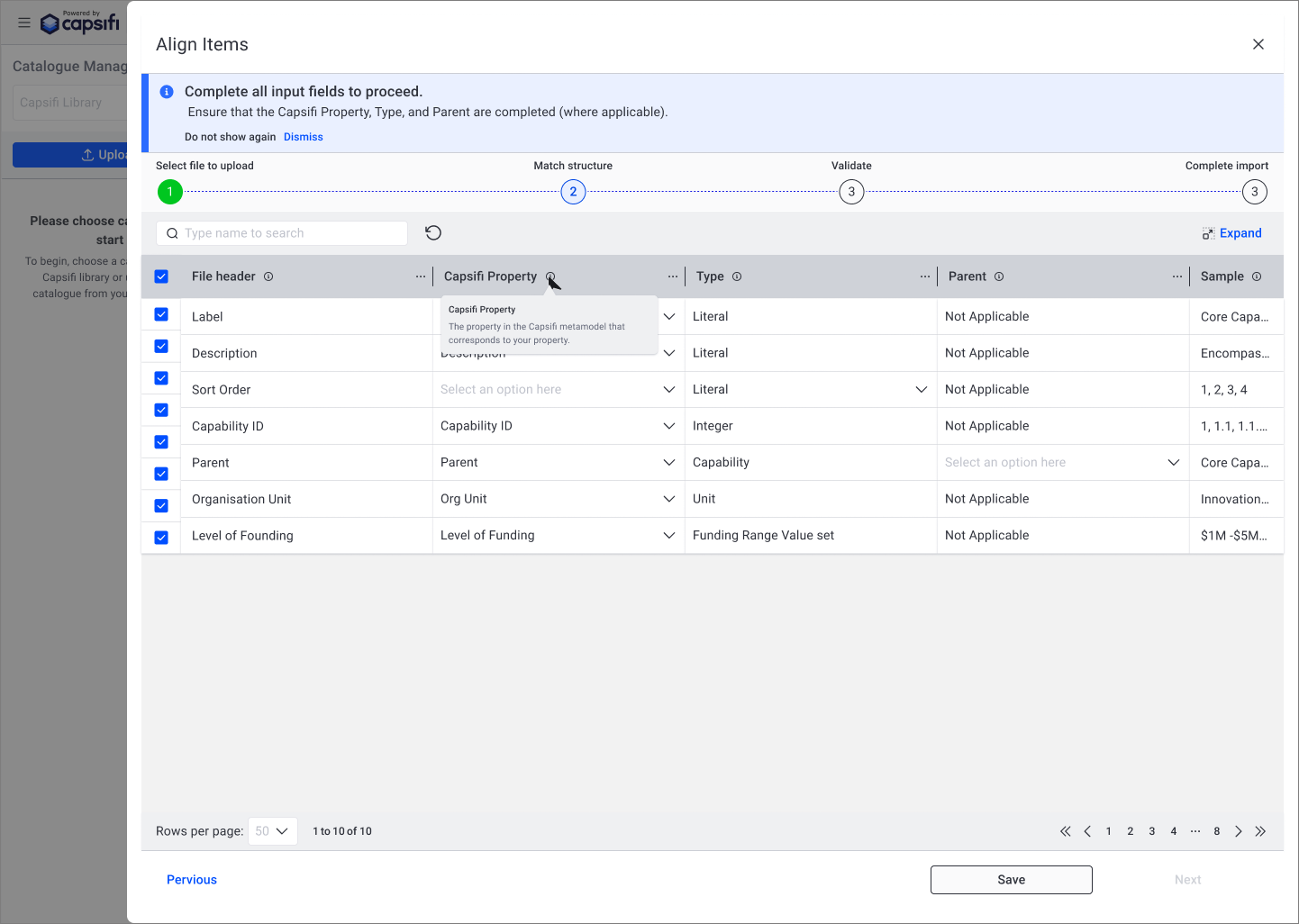
Designed a horizontal data table for better readability
Added a progress bar, visual loading indicators, and confirmation messages
Created error and success states to provide immediate feedback
Integrated new components into the design system to ensure reuse
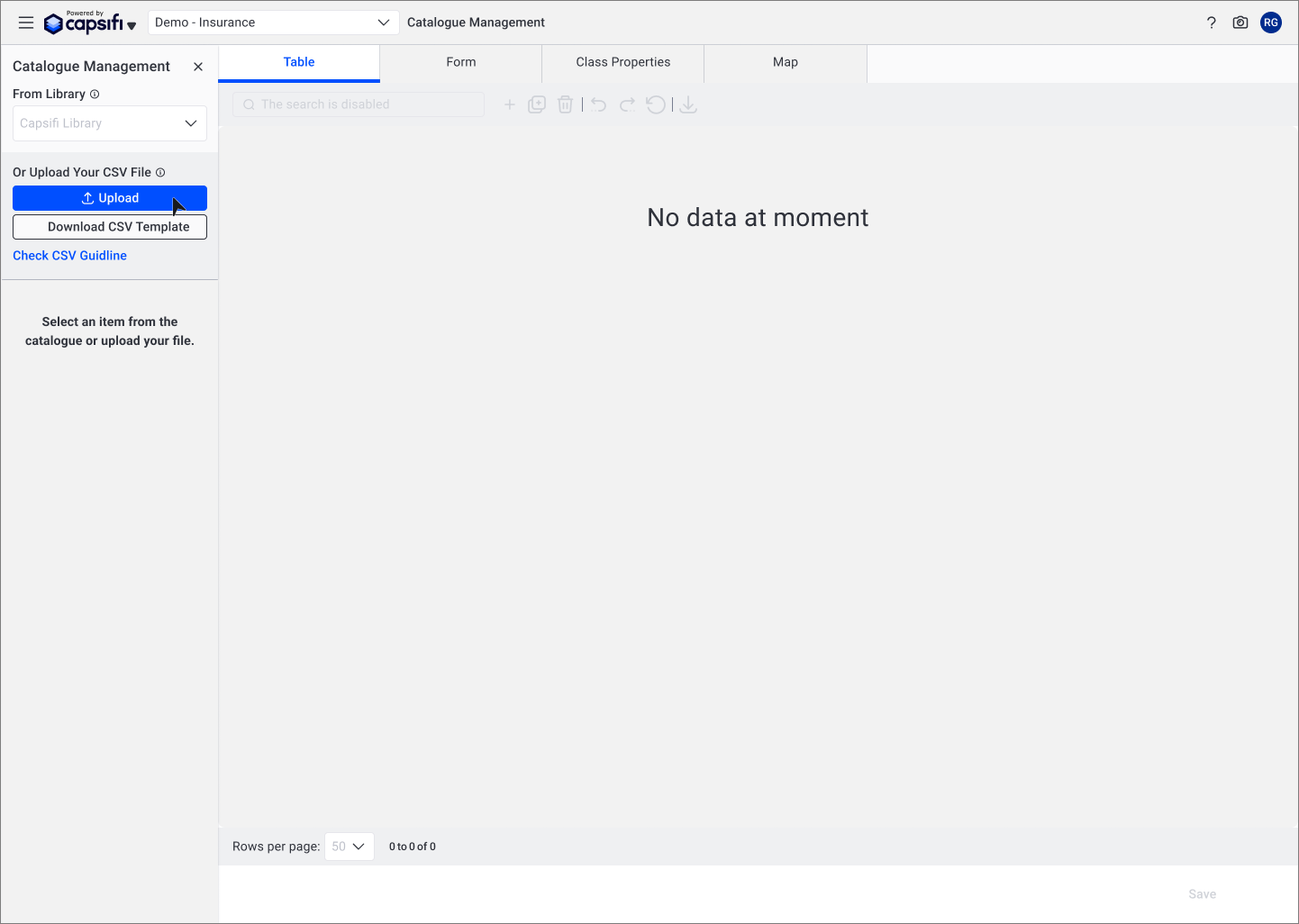
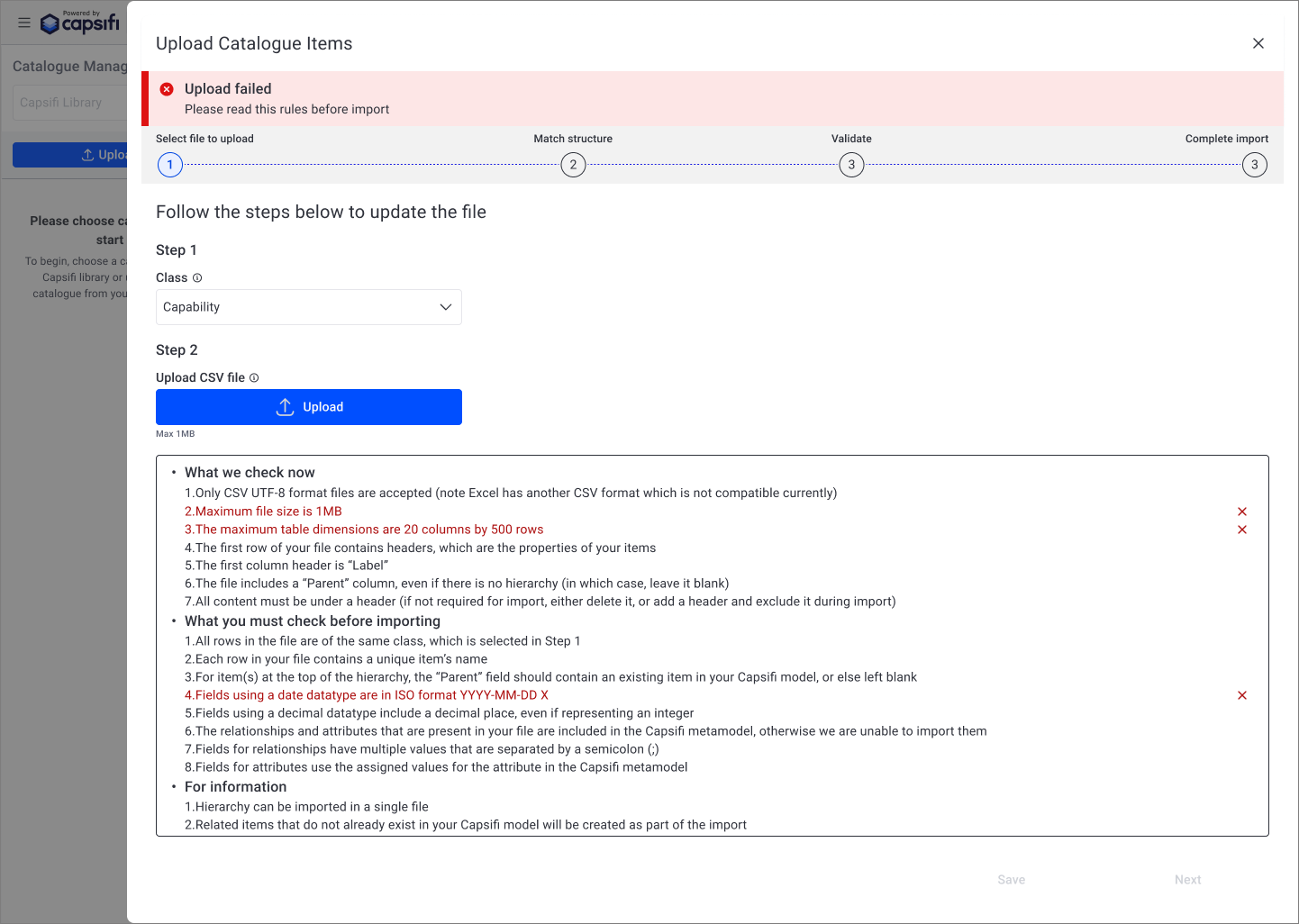
Clearly separate the options for selecting from the Library and uploading a file. Remove the AI button from the top. Allow users to view the CSV upload guide before uploading to help reduce errors.
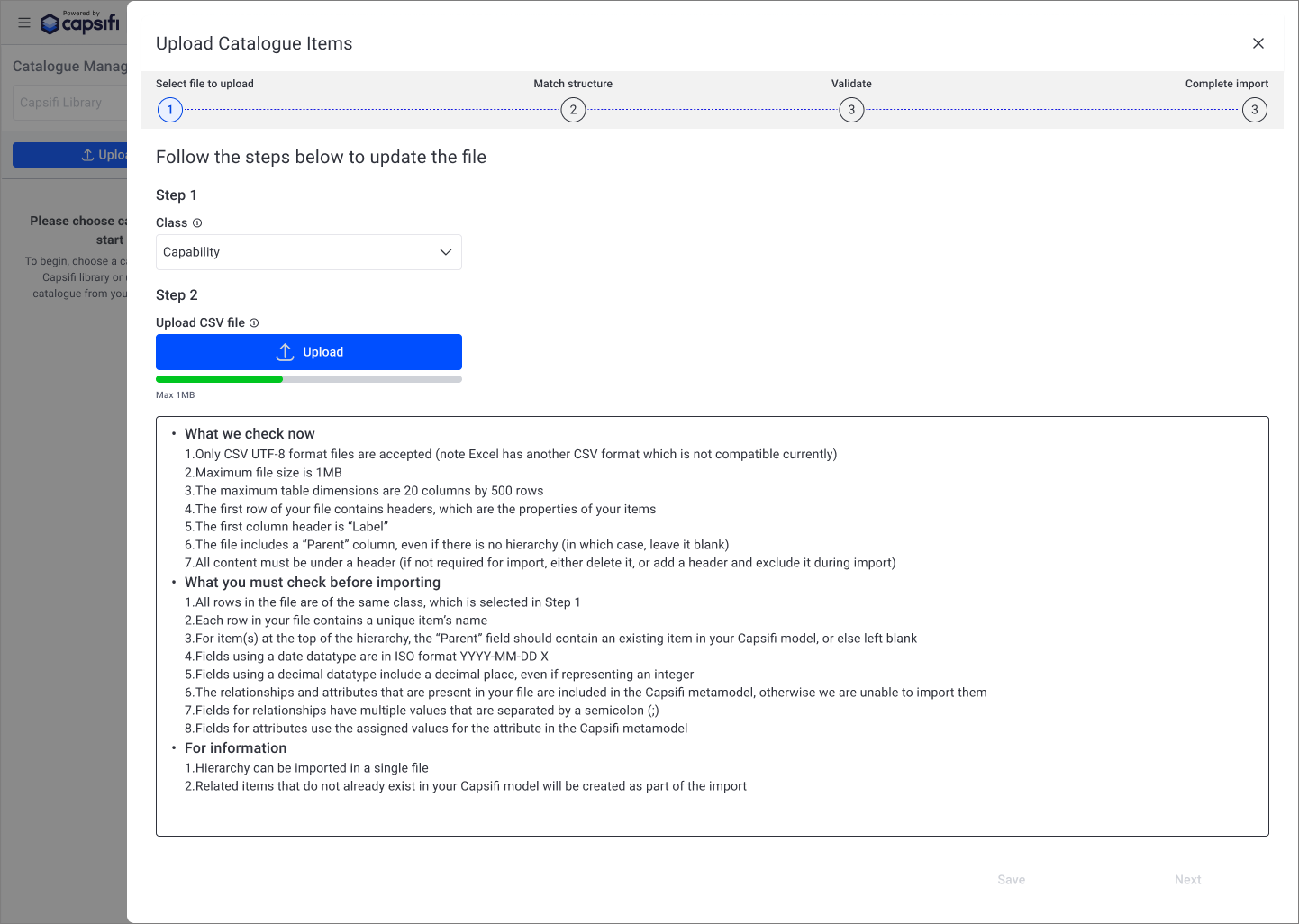
Show a progress bar to let users know the upload is in progress.
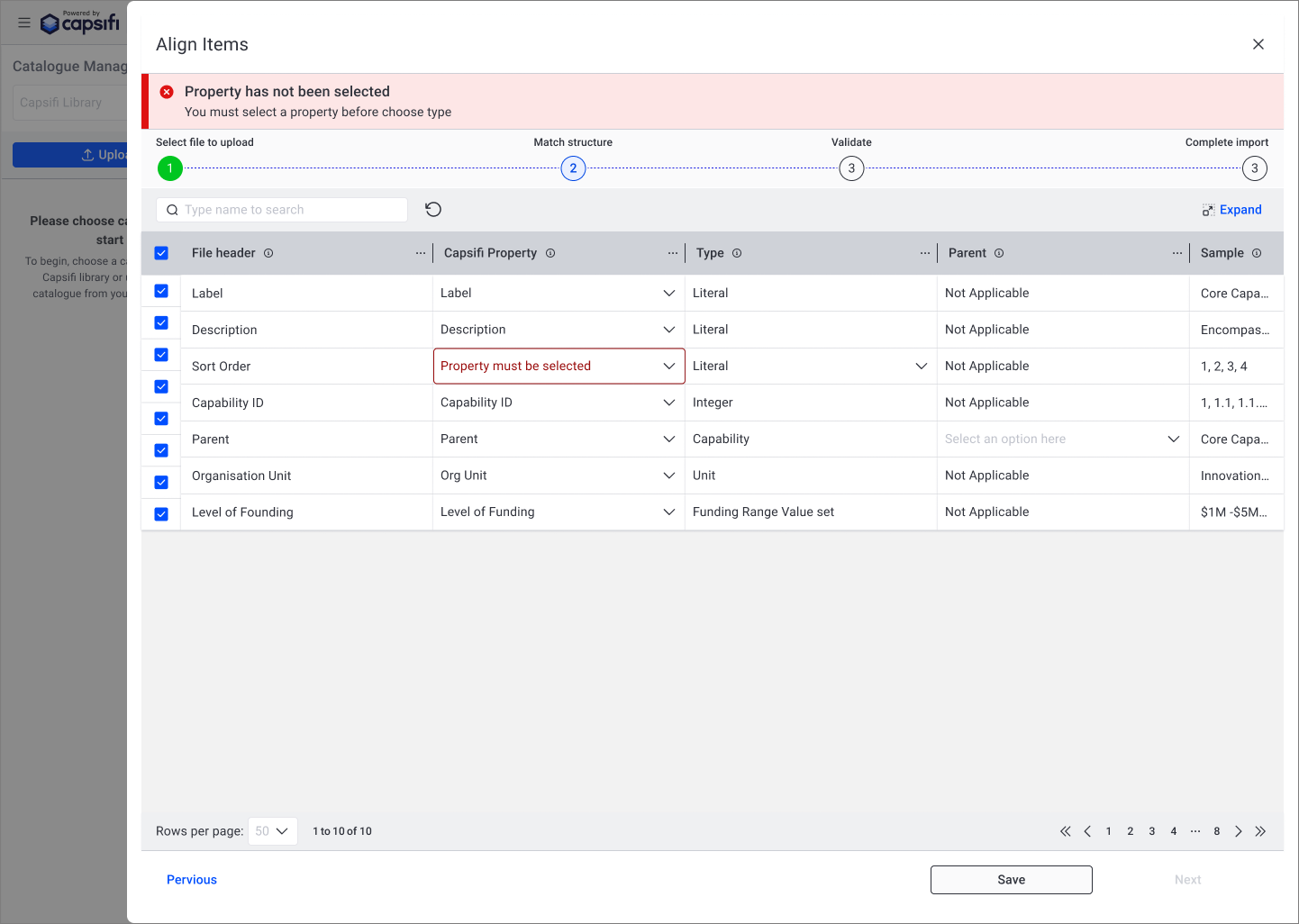
Display an error message and highlight the specific dropdown cell with the issue.
Change the AI feature to a chatbot, which will only be displayed when the user selects a business capability from the dropdown menu.
Provide clear error messages and highlight the specific parts of the CSV that don't meet the upload requirements.
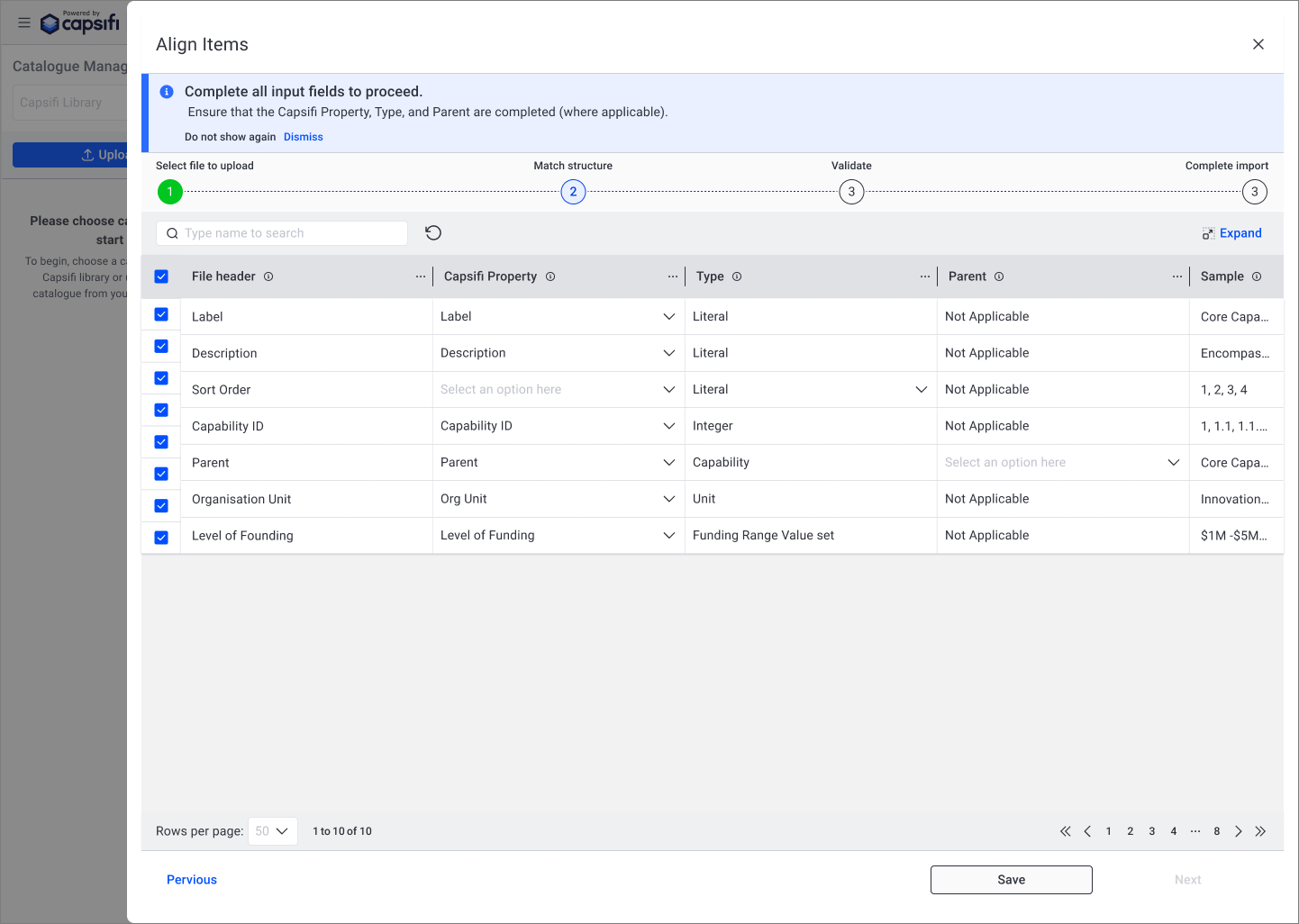
Provide clear instructions on how to proceed, and use a progress bar to show the user's current step in the process.
Tooltip helps users understand the meaning.
A chatbot can provide users with helpful suggestions and guidance.
Outcome & Impact
Improved usability by an estimated 60% (based on internal testing and stakeholder feedback)
Reduced support requests from onboarding teams by approximately 40% over a 6-week period post-release
Help documentation engagement increased by 3×, indicating clearer steps and better self-service
Enabled users to understand file compatibility for AI, leading to a 35% drop in failed uploads related to format issues
Created a smoother, clearer experience without backend changes
Reflection
This project reinforced the importance of:
Listening to customer-facing teams early
Designing around real-world tech constraints
Providing visual cues and microcopy to build user confidence
Using lean UX principles to quickly deliver value without full rework